Yoga Festival in city -
LP
制作課題

- 概要
- 「ヨガ×食×音楽」を楽しむ東京最大規模のアウトドアヨガイベントのLP
- 目的
-
ヨガイベントへの参加を促すため、「楽しそう!行ってみたい!」と感情を動かし、申込につなげるプロモーション用ランディングページ
■ デザイン・構成の意図と工夫ポイント
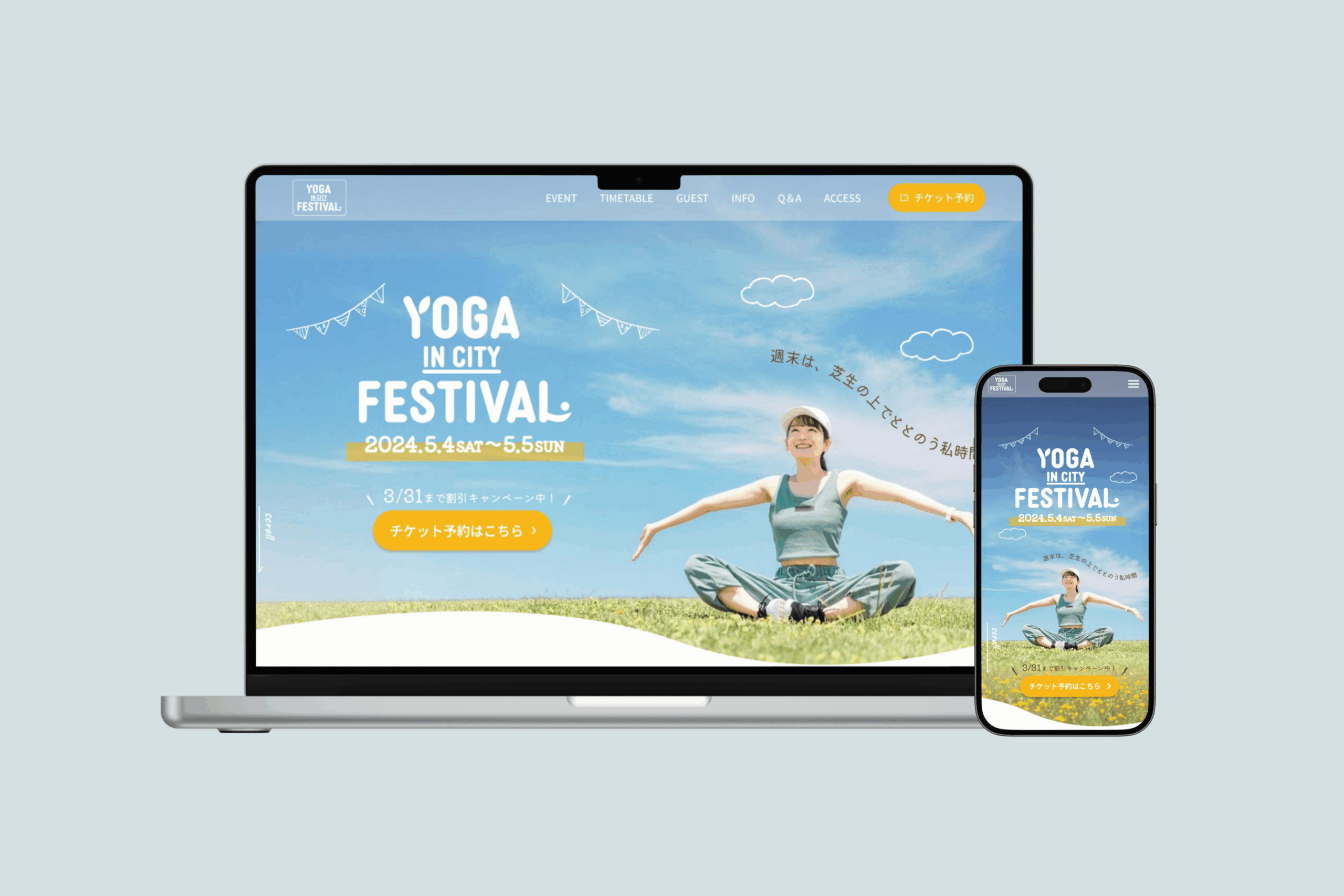
1.第一印象で感情を動かすビジュアル設計
理想の自分を想像できるような写真をファーストビューに配置し、「行きたい!」という気持ちを喚起。キャッチコピーには、“自分ごと化”を促すパーソナルな言葉を用い、ターゲットとの心理的距離を縮めます。
2.SNS世代を意識した共感と拡散を誘うデザイン
写真映えするコンテンツ(ヨガ×夕日・芝生・フードエリア)を視覚的に強調し、SNSでのシェアを促進。ハッシュタグ風の見せ方で、トレンド感と親しみやすさを演出します。
3.初心者の不安を払拭する安心設計
「運動が苦手でも大丈夫」「マット無料貸出あり」「ひとり参加OK」など、不安を解消する安心ワードを視覚的に配置。Q&A形式でよくある質問に丁寧に回答し、参加のハードルを下げます。
4.スムーズな申込みにつなげる明確な導線
各セクションの区切りに視認性の高いCTAボタンを設置し、申込機会を逃さない設計に。ボタン周囲には「今なら特典あり」などのマイクロコピーを添え、行動喚起の精度を高めています。
■ UI/UX設計の意図(ストーリー構成)
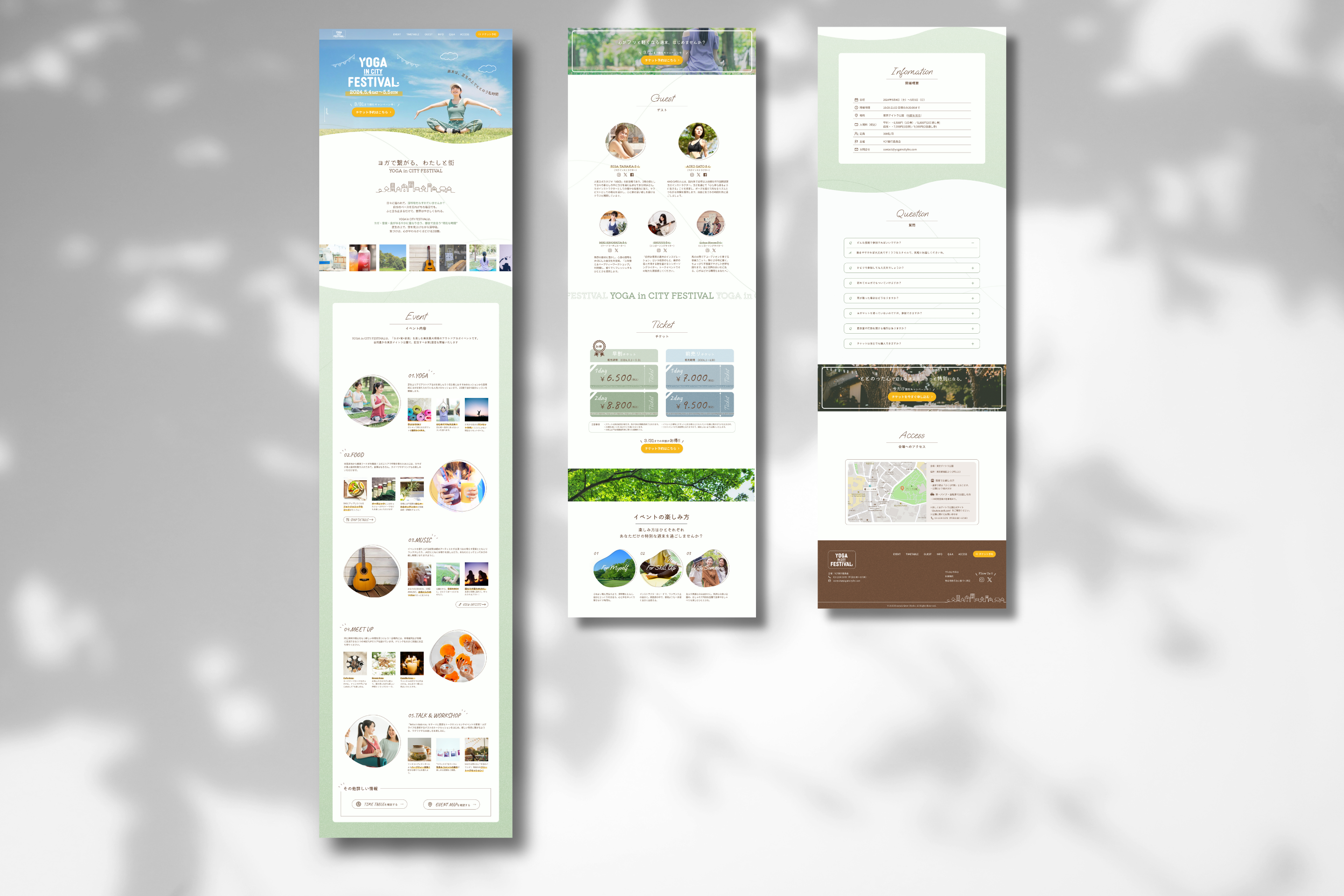
ページ全体を「体験のストーリー」として構成し、ユーザーの興味と感情が自然に高まる流れを設計しました。
前半:イベントの魅力と世界観を伝えるビジュアル訴求
中盤:実際に体験できる内容やコンテンツを紹介
後半:初心者でも安心できる配慮や参加サポート情報
締めくくり:開催概要・チケット情報で参加意欲を後押し
※CTAは各セクションに分散配置し、いつでもアクション可能な状態を維持
■ 下層ページ(補助導線)の提案デザイン
以下の下層ページを、ユーザーがイベントの全体像を把握しやすいようにデザインカンプとして作成し提案しました。
・参加ショップ一覧ページ:飲食・雑貨・リラクゼーションなどカテゴリ別で整理し、気になる出展者をすぐにチェックできる構成
・参加アーティスト紹介ページ:パフォーマンスや出演者プロフィールをビジュアルとともに掲載
・イベントタイムテーブル:時間帯別にアクティビティが一目で分かるよう、モバイル対応の縦スクロールUIで設計
・会場MAP:見やすいビジュアルマップで会場全体の動線を明示。初心者にも迷いにくいUIを意識
- ターゲット
- 東京近郊に住む20-30代の女性
- 担当範囲
- 要件定義/ワイヤーフレーム作成/デザイン
- 制作期間
- 1か月
- 使用ツール
- Figma